Thiết lập tên miền riêng cho blogger
Khi bạn đã mua tên miền, bạn có thể trỏ tên miền đó về trang web blog của mình. Mua tên miền Bạn có thể mua tên miền từ bất cứ đâu. Nếu không chắc chắn, hãy liên hệ với Dai Pho để được tư vấn. Thiết lập tên miền trỏ về blog của bạn Đăng… [ + ]
Blogspot Template: Thẻ phần tử data:widgets
Bạn có thể tùy chỉnh giao diện của các phần khác nhau trên tất cả các trang của Blogspot, chẳng hạn như chân trang hoặc thanh bên… Thẻ phần tử data:widgets bao gồm các thuộc tính dưới đây: widgets. AdSense array An array of all of the… [ + ]
Blogspot Template: Thẻ phần tử data:blog
Bạn có thể tùy chỉnh giao diện của các phần khác nhau trên tất cả các trang Blogspot, chẳng hạn như chân trang hoặc thanh bên… Thẻ phần tử data:blog bao gồm các thuộc tính dưới đây: blog.adultContent boolean Whether the blog is contains… [ + ]
Blogspot Template: Thẻ phần tử data:view
data:view là thẻ phần tử trỏ về view hiện tại của Blog. Thường được sử dụng với biểu thức có điều kiện như trong thẻ <b:if> vì hầu hết các loại là boolean, điều đó có nghĩa là giá trị là “True” hoặc “Sai”. Thẻ phần tử data:view bao… [ + ]
Các đoạn code Regular Expressions thường dùng của chuyên viên PHP (phần 2)
Phần tiếp theo của các đoạn code PHP thường dùng về Regular Expressions của các chuyên viên lập trình. Biểu thức chính quy Regular expressions là các mẫu dùng để tìm kiếm các bộ kí tự được kết hợp với nhau trong các chuỗi kí tự. Bạn có thể… [ + ]
Các đoạn code Regular Expressions thường dùng của chuyên viên PHP (Phần 1)
Đây là các đoạn code PHP thường dùng về Regular Expressions của các chuyên viên lập trình. Như đã biết biểu thức chính quy (regular expressions - còn gọi là regex hoặc regexp) là các mẫu dùng để tìm kiếm các bộ kí tự được kết hợp với nhau… [ + ]
15+ Regular Expressions thông dụng cho các chuyên viên phát triển PHP
Biểu thức chính quy (regular expressions - còn gọi là regex hoặc regexp) là các mẫu dùng để tìm kiếm các bộ kí tự được kết hợp với nhau trong các chuỗi kí tự. Regular Expressions thực sự rất hữu ích cho phép tìm kiếm, xác thực, tìm kiếm,… [ + ]
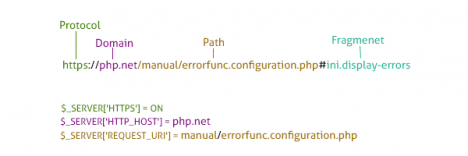
Cách lấy URL trang hiện tại bằng PHP
Sử dụng biến superglobal $_SERVER của PHP để lấy URL trang hiện tại Bạn có thể sử dụng biến được tạo sẵn $_SERVER để nhận URL trang hiện tại bằng PHP. $_SERVER là một biến superglobal, có nghĩa là nó luôn luôn có sẵn trong tất cả các phạm… [ + ]
jQuery ẩn hiện phần tử HTML
jQuery Hide/Show gồm các hàm ẩn, hiện, và đảo trạng thái hiển thị của các phần tử được chỉ định. Bao gồm các hàm hide(), show() và toggle(). jQuery hide() Phương thức jQuery đơn giản nhất để ẩn một phần tử. Cú pháp: $(selector).hide(speed,… [ + ]
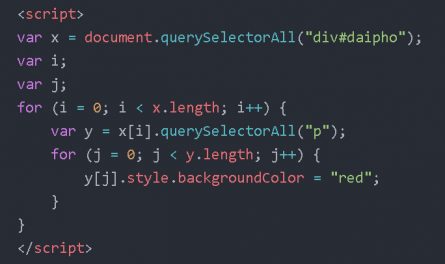
JavaScript: phương thức querySelectorAll
Phương thức querySelectorAll() là phương thức JavaScript truy lục tất cả các phần tử trong tài liệu khớp với một bộ chọn CSS được chỉ định, giá trị trả về một đối tượng NodeList tĩnh (không phải NodeList thực). Đối tượng NodeList đại diện… [ + ]