CSS – Sử dụng thuộc tính ID
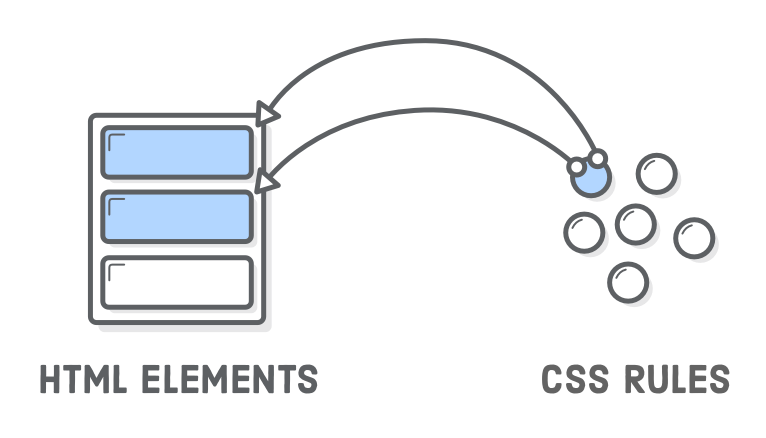
Trong CSS, bộ chọn “#id” giúp định dạng các phần tử có thuộc tính ID cụ thể.
Để định dạng các phần tử với một id cụ thể, hãy viết ký tự dấu thăng (#), theo sau là id.
Cú pháp CSS
#id {
css declarations;
}
Version: CSS1
Ví dụ
Định dạng cho phần tử có id="ho_ten":
#ho_ten {
background-color: yellow;
}
Để sử dụng định CSS này trong trang HTML, ta viết như sau:
<p id="ho_ten">Họ tên: Nguyễn Văn A</p>
Tham khảo: