Loạt bài viết cách tính âm lịch bằng Javascript. Trong bài viết này mình sẽ viết một đoạn code đổi từ năm dương lịch sang năm âm lịch. Thuật toán mình dùng đã được đơn giản hóa để dễ dàng sử dụng vào việc lập trình.
Khái niệm
Dương lịch là loại lịch được tính theo chu kì thời gian Trái Đất quay quanh Mặt Trời. Theo nghiên cứu của các nhà khoa học, khoảng thời gian Trái Đất quay một vòng quanh Mặt Trời hết 365,2422 ngày (tức 365 ngày 5 giờ 48 phút 46 giây). Để dễ dàng cho việc tính toán, người ta tính chẵn một năm có 365 ngày với 12 tháng. Vì 365 ngày không chia hết cho 12 tháng nên trong một năm có tháng đủ (31 ngày) cũng có tháng thiếu (30 ngày) và đặc biệt tháng 2 chỉ có 28 ngày. Chu kỳ 4 năm, số giờ phút giây dư đó sẽ tạo thành một ngày, được cộng vào tháng 2. Vậy là cứ bốn năm lại có một năm nhuận (366 ngày) và tháng 2 của năm nhuận có 29 ngày.
Âm lịch Việt Nam (hoặc lịch ta, tiếng anh: lunar calendar) thường được dùng để chỉ nông lịch là loại lịch dựa trên chu kỳ và vị trí của Mặt trăng so với Trái đất.
Ở nước ta ngoài việc sử dụng dương lịch một cách chính thức trong đời sống sinh hoạt hàng ngày thì người dân còn sử dụng âm lịch trong đời sống văn hóa tâm linh, lễ hội. Do Việt Nam hiện nay dùng múi giờ UTC+7 để tính nông lịch, trong khi Trung Quốc thì dùng múi giờ UTC+8 nên ngày Tết Nguyên Đán theo nông lịch Việt Nam và Trung Quốc đôi khi không ứng với cùng một ngày Tây lịch.
Thuật toán
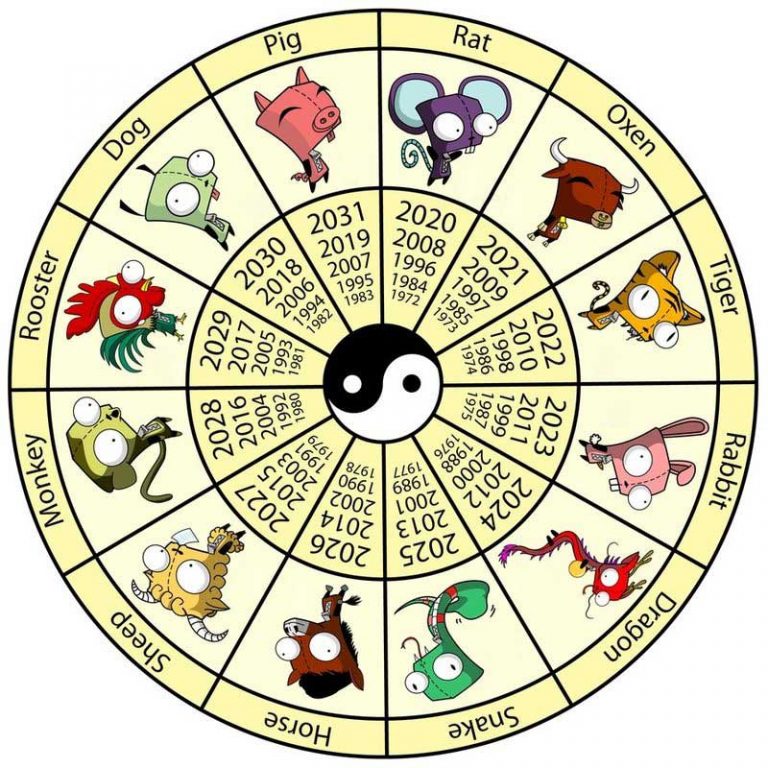
Năm Âm lịch dùng thiên can (10 can) chi (12 chi tương ứng 12 con giáp) để đặt tên cho 1 năm.
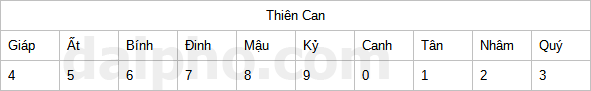
Để tính Can của năm Y, tìm số dư của Y chia cho 10. Số dư 4 là Giáp, 5 là Ất v.v.

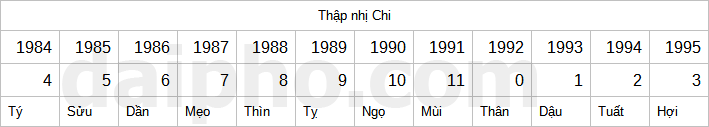
Để tính Chi của năm Y, tìm số dư của Y chia cho 12. Số dư 4 là Tý, 1 là Sửu, 2 là Dần v.v.

Ta tạo đoạn mã HTML sau để nhập giá trị:
<form id="daipho"> <input id="txt_nam" placeholder="Nhập năm. Ví dụ: 2021" /> <input type="button" id="cmd_tinh" value="Tính toán" onclick="daipho_namamlich();" /> <p>Năm âm lịch là: <span id="ketqua"></span></p> </form>
Viết mã Javascript:
function daipho_namamlich() { var x = document.getElementById("txt_nam"); var thiencan = [ "Canh", "Tân", "Nhâm", "Quý", "Giáp", "Ất", "Bính", "Đinh", "Mậu", "Kỷ" ]; var diachi = [ "Thân", "Dậu", "Tuấn", "Hợi", "Tý", "Sửu", "Dần", "Mẹo", "Thìn", "Tỵ", "Ngọ", "Mùi" ]; var nam = x.value; var namamlich = thiencan[ nam % 10 ] + " " + diachi[ nam % 12 ]; document.getElementById("ketqua").innerText = namamlich; }
Kết quả: