Phương thức jQuery height gán hoặc lấy cao của các phần tử đã chọn.
Khi phương thức này được sử dụng để xác định chiều cao, nó sẽ trả về chiều cao của phần tử được so khớp ĐẦU TIÊN.
Khi phương pháp này được sử dụng để gán chiều cao, nó sẽ đặt chiều cao của TẤT CẢ các phần tử được so khớp.
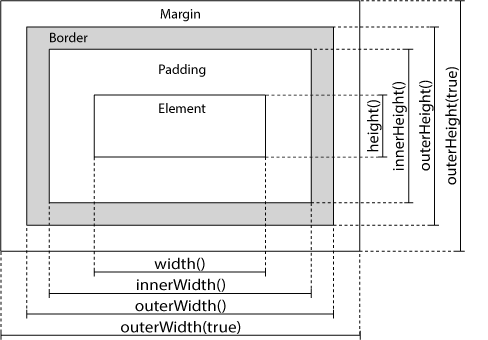
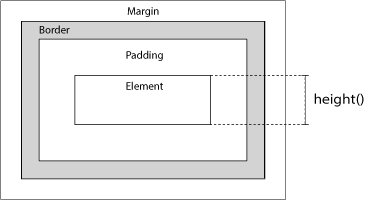
Như hình ảnh minh họa bên dưới, phương thức jQuery này không bao gồm các thuộc tính padding, border, hoặc margin. (Xem thêm về CSS)
Cú pháp
Trả lại chiều cao:
$(selector).height()
Gán chiều cao:
$(selector).height(value)
Gán chiều cao bằng cách dùng một hàm:
$(selector).height(function(index, currentheight))
| Tham số | Mô tả |
value |
Bắt buộc khi gán chiều cao. Chỉ định chiều cao bằng px, em, pt… Đơn vị mặc định là px |
function(index,currentheight) |
Không bắt buộc. Chỉ định một hàm trả về chiều cao mới của các phần tử đã chọn
|
Ví dụ
Gán chiều cao của một phần tử bằng cách sử dụng các đơn vị khác nhau.
$("div").height(500); //Gán chiều cao của div thành 500px
$("div").height("10em");//Gán chiều cao của div thành 10em
$("div").height("200pt"); //Gán chiều cao của div thành 200pt
Trả về chiều cao của phần tử document
<!DOCTYPE html> <html> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <title>Ví dụ về Phương thức jQuery height Daipho</title> </head> <body> <p>Chiều cao document = <span id="span2">unknown</span> px.</p> <script> $("#span2").text( $(document).height() ); </script> </body> </html>