Phương thức querySelectorAll() là phương thức JavaScript truy lục tất cả các phần tử trong tài liệu khớp với một bộ chọn CSS được chỉ định, giá trị trả về một đối tượng NodeList tĩnh (không phải NodeList thực). Đối tượng NodeList đại diện cho một mảng các nút phần tử, các nút có thể được truy cập bằng số chỉ mục – chỉ số bắt đầu bằng 0. Nếu như phương thức querySelector() chỉ trả về phần tử đầu tiên thì querySelectorAll() trả về tất cả các phần tử khớp với bộ chọn.
Cú pháp
Truy lục tất cả các phần tử trong trang tài liệu HTML:
var x = document.querySelectorAll(selectors);
Truy lục tất cả các phần tử con:
var elementList = parentNode.querySelectorAll(selectors);
Tham số:
selectors là DOMString chứa một hoặc nhiều bộ chọn CSS để so khớp. Chuỗi này phải là chuỗi chọn CSS hợp lệ; nếu không, phương thức sẽ ném ra một ngoại lệ SyntaxError (Xem bài viết Bảng đối chiếu các CSS Selector nếu cần). Nhiều bộ chọn có thể được xác định bằng cách tách chúng bằng dấu phẩy.
Giá trị trả về:
Một NodeList tĩnh (không thực) chứa một đối tượng Element cho mỗi phần tử khớp với ít nhất một trong các bộ chọn được chỉ định hoặc một NodeList rỗng trong trường hợp không có kết quả phù hợp.
Lưu ý: Nếu các bộ chọn được chỉ định có kèm một phần tử giả CSS (CSS pseudo-element), danh sách trả về luôn rỗng.
Ngoại lệ:
SyntaxError – Chuỗi bộ chọn CSS được chỉ định không hợp lệ.
Ví dụ
Lấy tất cả các phần tử <p> trong tài liệu:
var matches = document.querySelectorAll("p"); // Set the background color of the first <p> element x[0].style.backgroundColor = "red";
Lấy tất cả các phần tử <p> trong tài liệu có thuộc tính class = "example" và đổi màu nền của phần tử <p> đầu tiên:
// Get all <p> elements in the document with class="example" var x = document.querySelectorAll("p.example"); // Set the background color of the first <p> element with class="example" (index 0) x[0].style.backgroundColor = "red";
Đổi màu nền cho tất cả các phần tử <p> trong tài liệu:
var x = document.querySelectorAll("p"); var i; for (i = 0; i < x.length; i++) { x[i].style.backgroundColor = "red"; }
Đổi đường viền của tất cả các phần tử <a> trong tài liệu có thuộc tính “target”:
var x = document.querySelectorAll("a[target]"); var i; for (i = 0; i < x.length; i++) { x[i].style.border = "10px solid red"; }
Đổi màu nền của mọi phần tử <p> nằm bên trong phần tử phần tử <div>:
var x = document.querySelectorAll("div > p"); var i; for (i = 0; i < x.length; i++) { x[i].style.backgroundColor = "red"; }
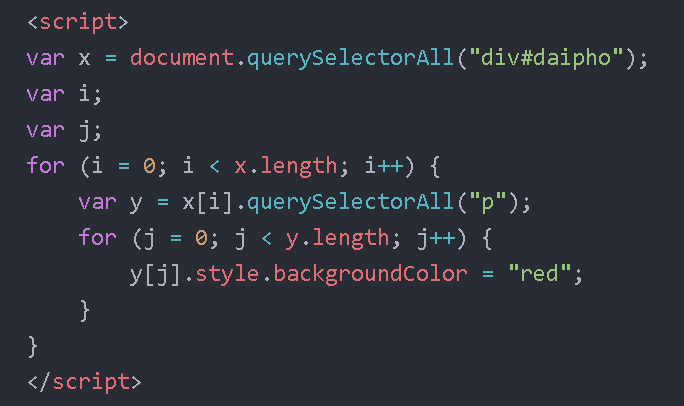
Ví dụ này có thể viết lại:
var x = document.querySelectorAll("div"); var i; var j; for (i = 0; i < x.length; i++) { var y = x[i].querySelectorAll("p"); for (j = 0; j < y.length; j++) { y[j].style.backgroundColor = "red"; } }
Tìm phần tử list đầu tiên có id="userlist" và lấy các phần tử con của list này – là phần tử <li> có chứa thuộc tính data-active=1
var container = document.querySelector("#userlist"); var matches = container.querySelectorAll("li[data-active=1]");
Tương thích
Trình duyệt trên máy tính
| Trình duyệt | Phiên bản thấp nhất có hỗ trợ |
| Chrome | 1 |
| Firefox | 3.5 |
| Internet Explorer | 8.0 |
| Edge | Có |
| Opera | 10 |
| Safari | 3.2 |
Trình duyệt trên thiết bị di động
| Trình duyệt | Phiên bản thấp nhất có hỗ trợ |
| Android webview | Có |
| Chrome for Android | Có |
| Firefox for Android | Có |
| Edge Mobile | Có |
| Opera | 10 |
| iOS Safari | Có |
| Samsung Internet | ? |