Phương thức Document.createAttribute() tạo ra một nút thuộc tính mới với tên được chỉ định và trả về giá trị vừa tạo – là một đối tượng Attr.
Cú pháp
attribute = document.createAttribute(name)
Tham số
name là một chuỗi chứa tên của thuộc tính cần tạo.
Giá trị trả về
Giá trị kiểu Attr
Ngoại lệ
INVALID_CHARACTER_ERR nếu tham số chứa các ký tự không hợp lệ cho thuộc tính XML.
Ví dụ
var node = document.getElementById("div1"); var a = document.createAttribute("my_attrib"); a.value = "newVal"; node.setAttributeNode(a); console.log(node.getAttribute("my_attrib")); // "newVal"
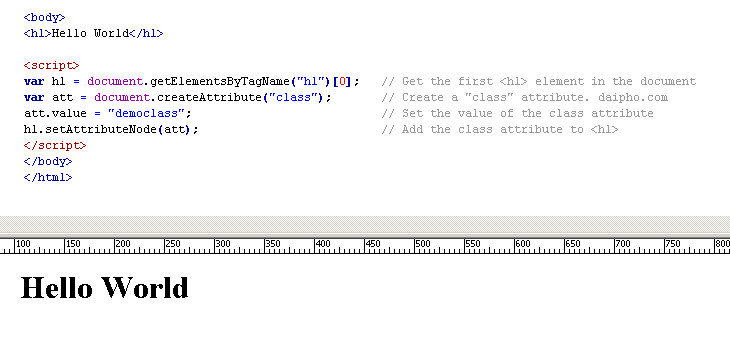
Tạo thuộc tính class, với giá trị democlass và chèn nó vào phần tử <h1>:
var h1 = document.getElementsByTagName("h1")[0]; // Get the first <h1> element in the document var att = document.createAttribute("class"); // Create a "class" attribute att.value = "democlass"; // Set the value of the class attribute h1.setAttributeNode(att); // Add the class attribute to <h1>